[���ξW(w��ng)��(d��o)�x]������PSV �ϵ� �g�[��������ʲô���ӵ�
| HTML ��(bi��o)��(zh��n)��1999��12�°l(f��)���� HTML 4.01 ���^�� HTML 5 ��������(bi��o)��(zh��n)����֮���w�������Ƅ�(d��ng)web��(bi��o)��(zh��n)���\(y��n)��(d��ng)�İl(f��)չ��һЩ��˾(li��n)��������������һ��(g��)���� Web Hypertext Application Technology Working Group ��Web ���ı���(y��ng)�����g(sh��)�����M - WHATWG�� �ĽM����HTML5�ݰ���ǰ������ Web Applications 1.0���2004�걻 WHATWG ������2007�걻 W3C �Ӽ{�����������µ� HTML �����F(tu��n)�(du��)��HTML 5 �ĵ�һ����ʽ�ݰ�����2008��1��22�չ�����HTML 5�Ѓɴ����c(di��n)�����ȣ���(qi��ng)���� Web �W(w��ng)퓵ı��F(xi��n)���ܡ���Σ����˱���?c��i)?sh��)��(j��)��� Web ��(y��ng)�õĹ��ܡ� ����?c��)�����һ��(g��) 3G�� PSV ����?y��n)�ƽ�r(sh��)���^ϲ�g���|������l(f��)�F(xi��n)�F(xi��n)�ھW(w��ng)�j(lu��)��������һ����(bi��o)��(zh��n) HTML5 ���^�𱬣��F(xi��n)��Խ��Խ��ľW(w��ng)վ�ѽ�(j��ng)�_��HTML5 �Ĺ��� �����Ƚ��һ�� ��ʲô��(hu��)��html5��߀�ǰ��ۂ��Ć̴�������̴������(sh��)��ţX����?y��n)鿴���TAdobe FLASH�����Ծܽ^��iphone���\(y��n)��FLASH�����Ҟ�������µĽ�Q�����������W(xu��)3C �����_ʼ����(d��ng)��һ����HTML��(bi��o)��(zh��n)�����ҿ��Կ�ƽ�_(t��i)�� ���Α� ��ҕ�l ���� �ܽ^�]�õIJ����Ŕ����M(f��i)�IJ����flash���� ���ȁ�����PSV �ϵ� �g�[��������ʲô���ӵ� |

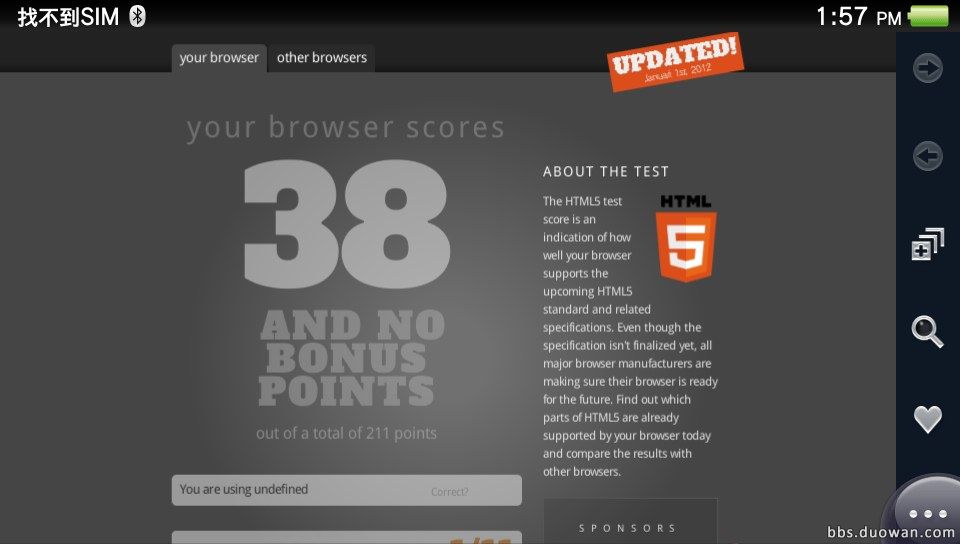
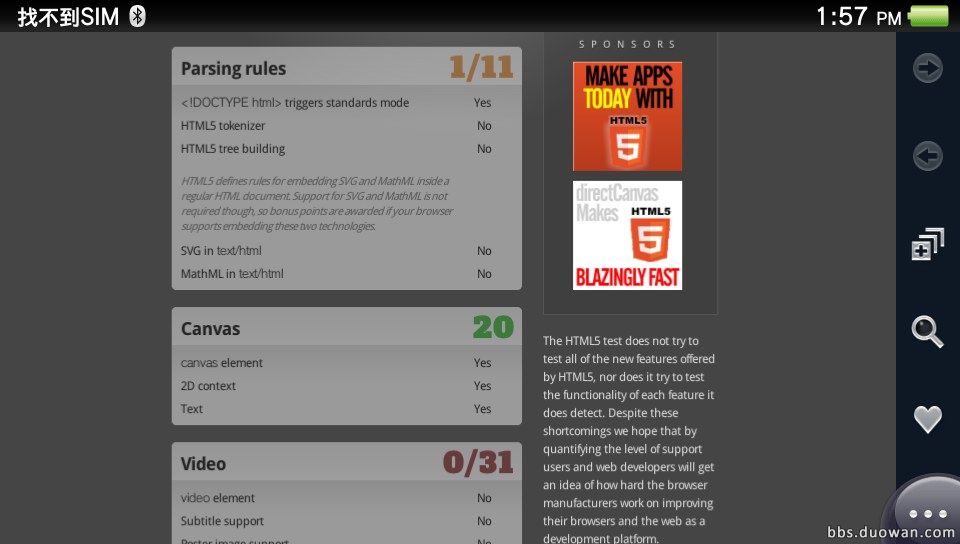
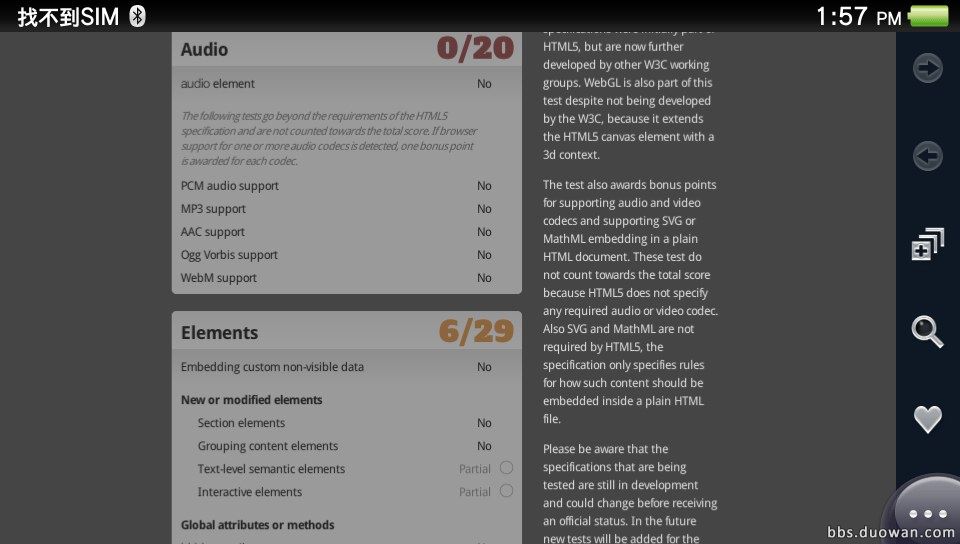
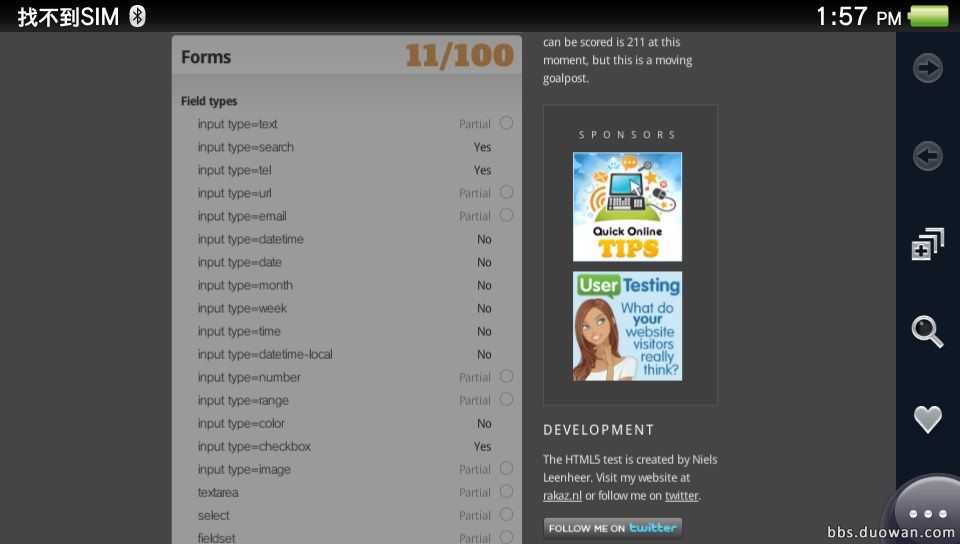
ͨ�^�z��l(f��)�F(xi��n)PSVҲ��webkit��(n��i)�˵ģ���android �� ios һ�á��汾��531.22.8 ���@��(g��)�汾̖(h��o)��ʲô�����أ�����һ�� android�� ���� i9000 android�汾 2.1-update1 �g�[����(n��i)�˰汾 Safari 530.17��webkit��(n��i)�ˣ� HTC Desire S android�汾 2.3.3 �g�[����(n��i)�˰汾 Safari 533.1��webkit��(n��i)�ˣ� iphone ios 4.3.3 Safari 6533.18 ��webkit��(n��i)�ˣ� ͨ�^���� ��(n��i)�˰汾��߀��ƫ�͵� HTML5��(bi��o)��(zh��n)֧�֣�http://html5test.com/ �� |




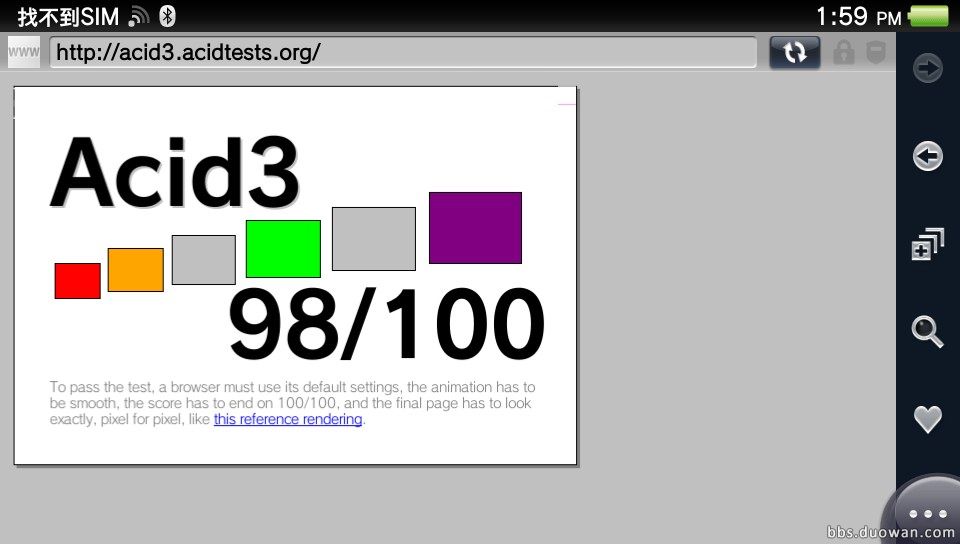
���Ȕ�(sh��)��(j��) ���� i9000 android�汾 2.1-update1 �÷�154 HTC Desire S android�汾 2.3.3 �÷�184 iphone4 ios 4.3.3 �÷�217 ��(bi��o)��(zh��n)֧�ֱ��^�K�����mȻ�ܶ���Ҫ��(bi��o)��(zh��n)���]֧�֣���Ȼ����֧�֡����� �����������һ��(g��) Canvas�_��(sh��)�nj�(sh��)�F(xi��n)�ˣ��@��(g��)�����Α�ØOһ��(g��)���������Ҫ�ĽM���� WEB2.0���ܜyԇ��http://acid3.acidtests.org�� |

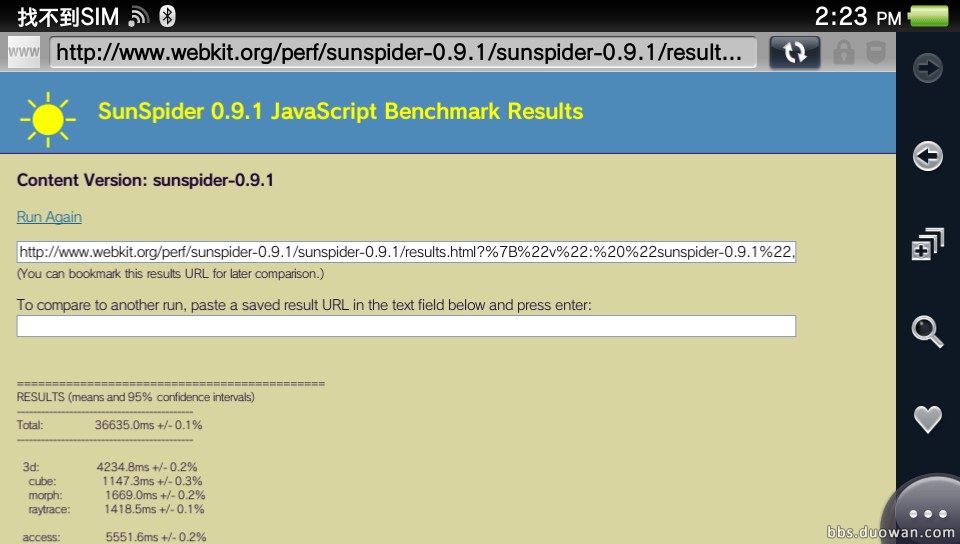
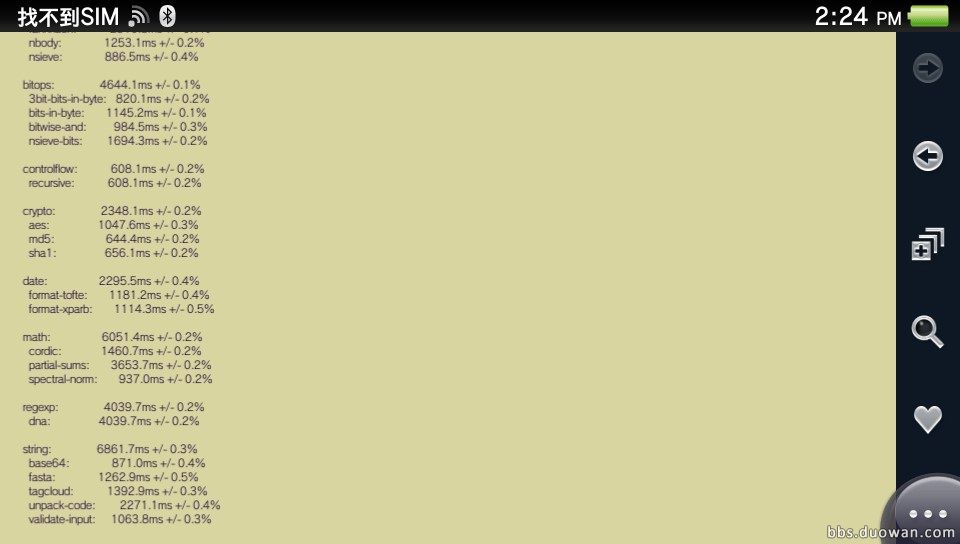
���(bi��o)��(zh��n)��W3C web2.0�Ĝyԇ ���� i9000 android�汾 2.1-update1 �÷�93 HTC Desire S android�汾 2.3.3 �÷� �÷�93 iphone4 ios 4.3.3 �÷�100 ߀�а�~���(y��n)��Ę�(bi��o)��(zh��n)߀�ǵ÷ֲ��e(cu��)��android��(qi��ng)�ܶ� javascript����(zh��n)�yԇ��http://www2.webkit.org/perf/suns ... r-0.9.1/driver.html �� |



�@���u(p��ng)����(zh��)��javascript��Ч�ʣ��ܿ�ϧ36635ms �@��(g��)���x�����ܱ���̎ʲô������ ���� i9000 2.1-update1 �÷�11615.8ms iphone4 ios 4.3.3 �÷�4225.8ms PC �÷� 280ms�ԃ�(n��i) javascript��(zh��)��Ч��߀���U���µ�Ŷ����ֱ�����Dz���4�˵ģ� html5���w�\(y��n)�Мyԇ��http://peacekeeper.futuremark.com/run.action �� |

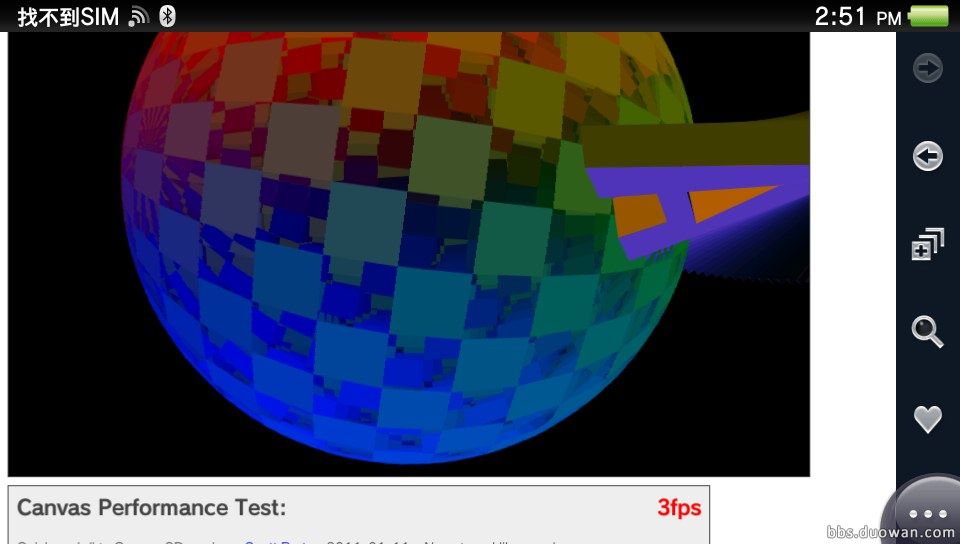
| �ܿ�ϧҕ�l�yԇ�]��ͨ�^��������ҕ�l���f ������İ� canvas Ч���\(y��n)�Мyԇ(http://www.smashcat.org/av/canvas_test/ ) |

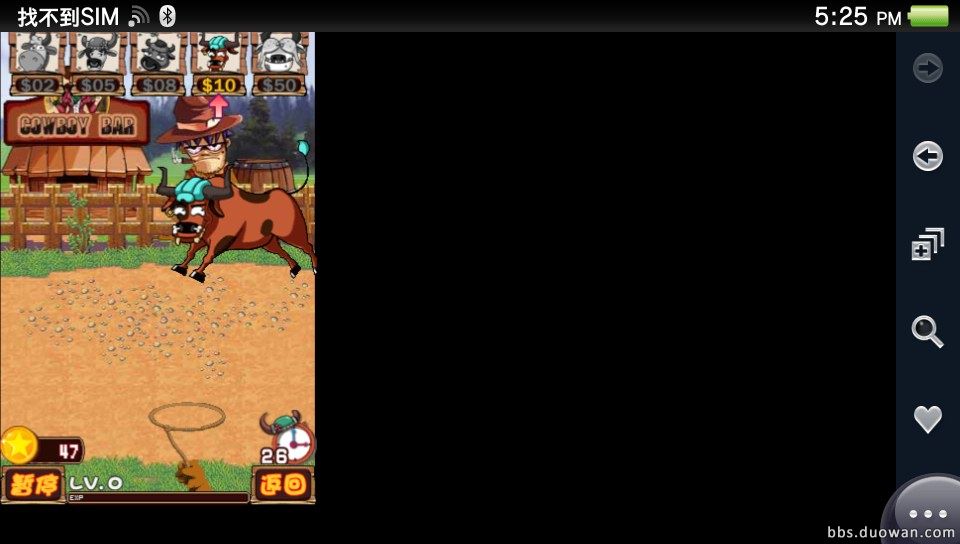
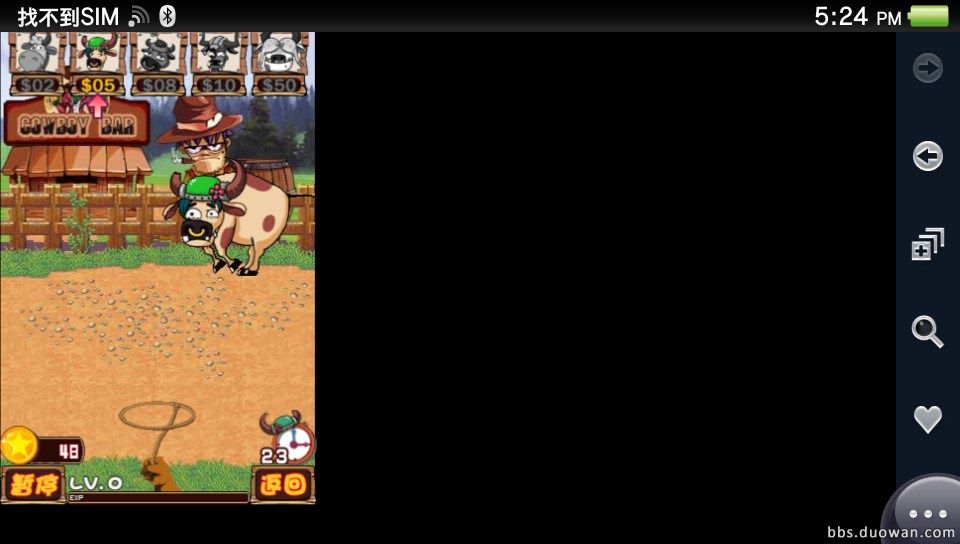
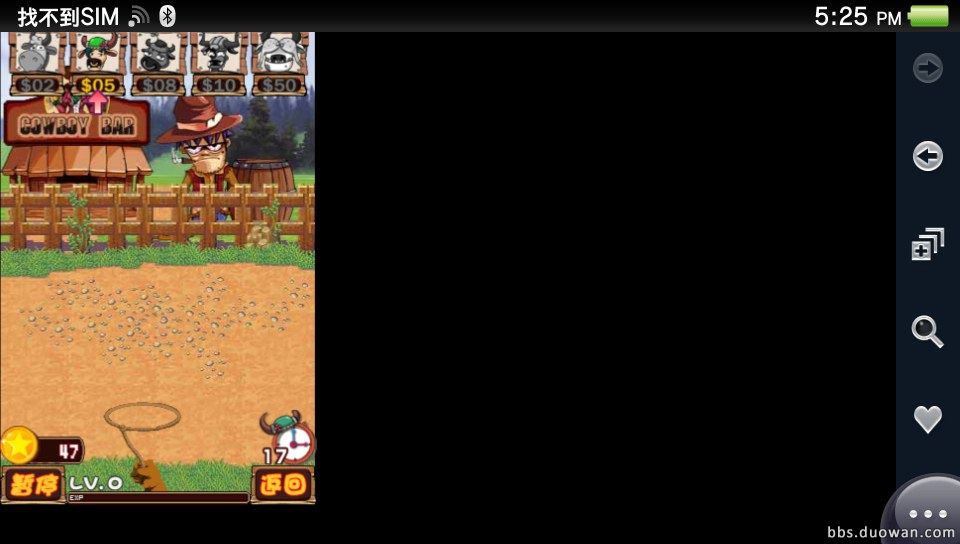
������ ����3fps ���^ò�ƌ��ȵĶ�Ҳ���� ���ǎ���ˮ��(zh��n)��PC����32���������� �yԇ�w�yԇ���|������\(y��n)����ô��߀�ÿ����� �yԇ�Α�1�� ��ţ�_(d��)��(http://bbs.gfan.com/android-2964556-1-1.html) �ęC(j��)�hՓ���D(zhu��n)�� http://h5.sqgames.net/html5/platform/gfun/crazycowboy/crazycowboy.html |

�䌍(sh��)�\(y��n)�е�߀�DZ��^�����ģ����DŽ��M(j��n)��ĕr(sh��)��߀��Ҫ�Լ��s��һ�� �yԇ�Α�2�� �����r(sh��)��OL��http://san.sqage.com/�� �@��(g��)��һ��(g��)���^��(f��)�sHTML5�Α� ���wЧ��߀�ǿ��Ե� |

�\(y��n)�Еr(sh��)߀�l(f��)��(g��)��(g��)��Ȥ�F(xi��n)����Ҫ���Α��(n��i)�M(j��n)���τ�(d��ng)������Ҫ��סL/R�M(j��n)���τ�(d��ng)���ڞg�[����L/Rò������һ��(g��)�i����Ļ��Ч���� ������һЩ�ˆ�����ĝL��(d��ng)�s�]�����ƣ���Ӌ(j��)����html5��֧�ֵIJ��õ�ԭ�����wЧ����߀�ǿ��Ե� �����Ժ�PSV�Ĺ̼�����(hu��)�и���(qi��ng)��Ğg�[����֧��HTML5 Ҳ�S�҂����Լ���PSV�����Α��ֿ����eϾ�r(sh��)�����ϾW(w��ng) �Θ������� |




 ϲ�g
ϲ�g  �
� �o��
�o�� ���^
���^ ��
�� �y�^
�y�^ ��e�ӵ��C(j��)�� 2014�°���ٷ������Α�P�c(di��n)
��e�ӵ��C(j��)�� 2014�°���ٷ������Α�P�c(di��n)
 ���ڰ��I(xi��n)����4��25�յ��steam ��Ʒ�����淨�S��
���ڰ��I(xi��n)����4��25�յ��steam ��Ʒ�����淨�S��
 ����λһ�w���K�O�ϼ�������Ƭ���� �IJ���Ʒ���w
����λһ�w���K�O�ϼ�������Ƭ���� �IJ���Ʒ���w
 �����߂��f���o� ����Ҫ�� ���]GTX970�����@��
�����߂��f���o� ����Ҫ�� ���]GTX970�����@��
 ���������o�p8����������D(zhu��n)�N��ʾҕ�l
���������o�p8����������D(zhu��n)�N��ʾҕ�l
 �ƻ����������c(di��n)���_�������w�(y��n) �Α�r(sh��)�L��8С�r(sh��)
�ƻ����������c(di��n)���_�������w�(y��n) �Α�r(sh��)�L��8С�r(sh��)
 ���ؼ�Ħ�У�����66̖(h��o)��·�A(y��)��Ƭ���� ����20���lِ��
���ؼ�Ħ�У�����66̖(h��o)��·�A(y��)��Ƭ���� ����20���lِ��
 ���o(j��)Ԫ1800��ý�w�u(p��ng)�ֳ��t ����ϵ�����һ��
���o(j��)Ԫ1800��ý�w�u(p��ng)�ֳ��t ����ϵ�����һ��
���I(y��)���Α����d���C���T���W(w��ng)վ
Copyright 2009-2016 www.mmd178.cn ���(qu��n)����
��ICP��17018784̖(h��o)-1