摹客手機端,協作設計更自由!

標簽: 摹客 手機軟件 官網:https://www.mockplus.cn/
《Mockplus摹客》更快更簡單的產品原型設計工具,它由一個平臺(摹客協作)和兩個工具(原型工具摹客RP、UI工具摹客DT)組成。豐富的組件庫、直觀的拖拽功能、素描風格的設計元素以及一體化的工具集。不管是使用移動應用、桌面應用還是網頁應用,Mockplus都能輕松應對。頁面之間的鏈接只需簡單的“拖拽”操作即可完成,讓設計師能夠更專注于創意本身。

mockplus摩客和墨刀都是目前中國產品經理最熟悉的兩款自主開發的產品原型工具。
也占據了整個產品原型工具市場的半壁江山。也是產品經理們最愛最喜歡的兩款產品原型工具。
下面就跟隨25學堂的小編來對比下這兩款產品原型工具,誰才是產品經理的真愛。
一、產品原型工具的定位的比較
mockplus原型設計
Mockplus(摩客) 做原型,更快,更簡單!
定位:Mockplus是更快更簡單的原型圖設計工具。
1、Mockplus除用于移動APP原型設計,還可以制作PC、網頁的原型設計,它可以幫助UI設計師在最短的時間內完成產品原型圖的設計。
和Axure這種原型工具相比,
如果說Axure這種原型工具是一頭沉重的大象,Mockplus則是一只輕快的小鹿。至簡即至繁。
和墨刀相比這樣移動APP原型設計相比,
如果說墨刀是移動APP原型設計工具上的一只麻雀,Mockplus則是一只成熟的老鷹。原型設計和功能比較齊全,而且應用場景廣。
比如墨刀是一款在線工具,而Mockplus除了在線的,還有基于桌面的應用。適合各種平臺。比如Mockplus支持Win/Mac系統。當然,現在的墨刀也有這些了,但是安卓版還未上線。
從這一點上,mockplus比墨刀多迭代了幾個版本。從性能和成熟度上來說,mockplus更勝一籌。
墨刀
墨刀—免費的移動應用原型與線框圖工具。快速構建移動應用原型與線框圖。
定位:墨刀是最簡潔易用的原型設計工具和線框圖工具。
正是因為這樣的定位,促使墨刀這個產品給用戶的感受就是比較輕巧。
整體設計APP原型還是比較輕便、傻瓜式的。但是交互功能方面比較欠缺。
正式因為傻瓜式的APP原型設計工具,對一些中高級的產品經理的吸引力比較低。完全體現不出使用Mockplus專業版和Axure制作原型那樣的成就感和探索學習的欲望。
從Mockplus摩客和墨刀的定位上來看,Mockplus摩客更適合有層次的產品經理來使用。
25學堂只想打一個比方:
比如用建筑打個比方:線框圖就是建筑框架,原型圖就是毛坯房,效果圖就是精裝修。
這就是線框圖和原型圖的真實區別。
2、從產品發展生態來對比,誰才是產品經理的真愛。
當然,兩款產品現在都已發展自己的社區和圈子。圍繞自己的原型產品工具來挖掘上下游的業務與需求。比如都有運營資金的博客內容。
也著重內容方面的構建。擴大自己產品的圈子和社群。光mockplus的QQ群達到20多個。
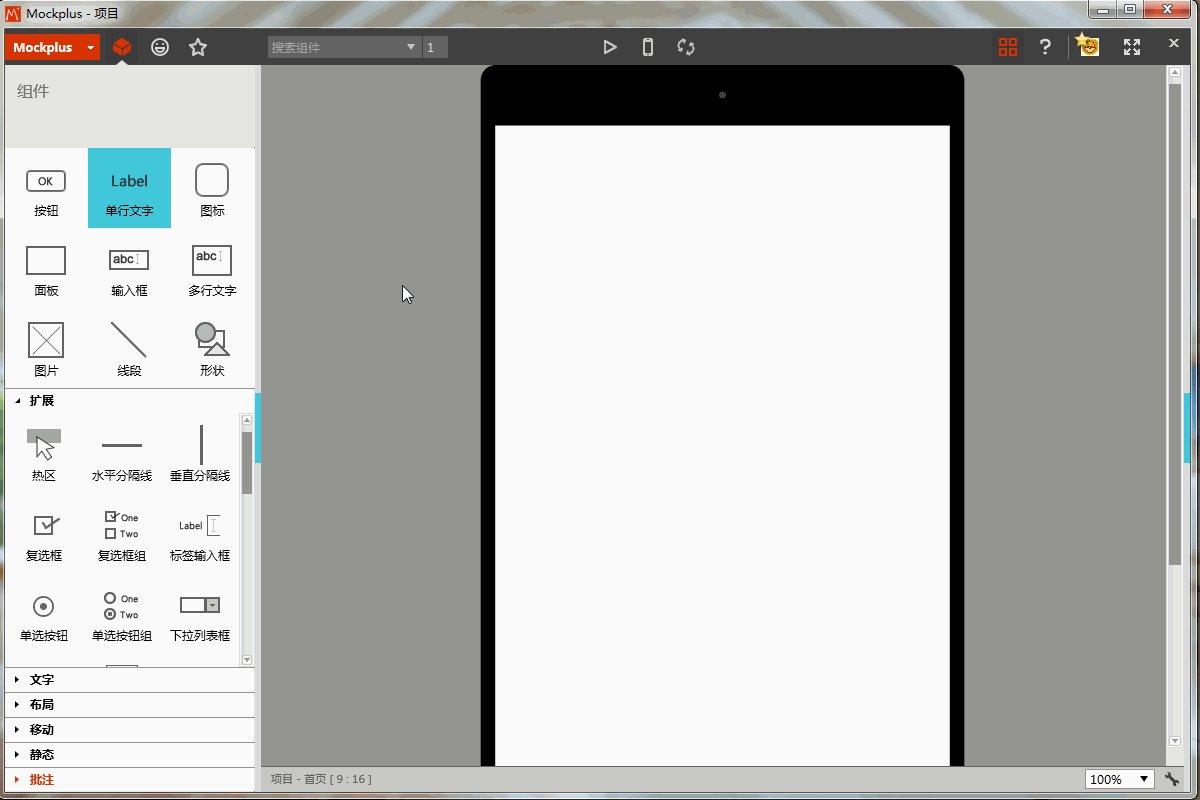
mockplus
mockplus全新中文界面,非常的熟悉,操作簡便
拿mockplus摩客來說:
在國內,Mockplus是目前唯一專注原型設計軟件工具的公司,產品和團隊具備顯著優勢;在國外,同類產品相對國內多,且成熟,競爭態勢強勁,但Mockplus仍有以下優勢:
1)差異化。尤其對于Axure。Mockplus的產品線路為簡潔高效,mockplus和axure哪個好用完全區分于Axure的高保真,臃腫和陡峭學習曲線。差異化策略可以排除和過濾所謂的對手。
2)同質的價格更優。國外雖然同類產品繁雜,但對Mockplus構成有效競爭的有五、六家。國內較低的人力成本/回報,使Mockplus有這個基礎。
3)創新。從無到有的創新,我們不及西方人,但中國人特有的講求實際和學習能力,讓我們可以很快吸取同類優點,轉化為自己的產品優勢。
而且,mockplus的專業版也是需要付費的。只要每一個月16.5元。非常給力的價格。
付費的用戶才是Mockplus摩客的真愛。
羅輯思維上面經常說,只有用 錢才能證明誰是誰的真愛。所以,Mockplus摩客和墨刀相比,誰才是產品經理的真愛呢?買個會員試試吧!
對應的干貨分享:
拿墨刀來說:
墨刀原型設計
在產品經理的工作周期中,實際上是設計到需求分析和設計原型、團隊討論,最后出一個 demo 和開發。
現在墨刀只是純粹做一個原型工具,他們希望以后能在其他幾個方面也能幫到產品經理。未來我們會在這方面增加一些支持,變成一個開放式社區,讓產品經理的工作變得更簡單。
自從墨刀融資之后,也在考慮付費產品。比如多人協作版。墨刀目前也在布局全球化。
說到這里,墨刀的發展有點向mockplus靠近的感覺。
最后,兩款優秀的產品原型工具都在不斷完善自己的功能和交互,目的也是為產品經理們提供更好用的產品。
除了相互之間的比拼之外,這兩款產品也都在布局自己未來的生態之路。
總之,得產品經理的喜愛,才能得到產品經理的擁戴。加油~
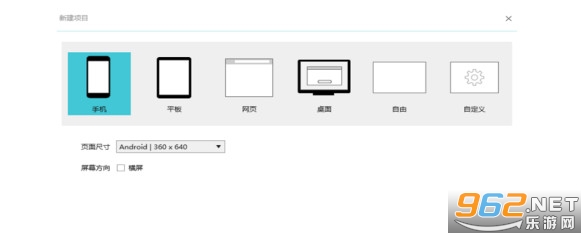
1、創建項目。

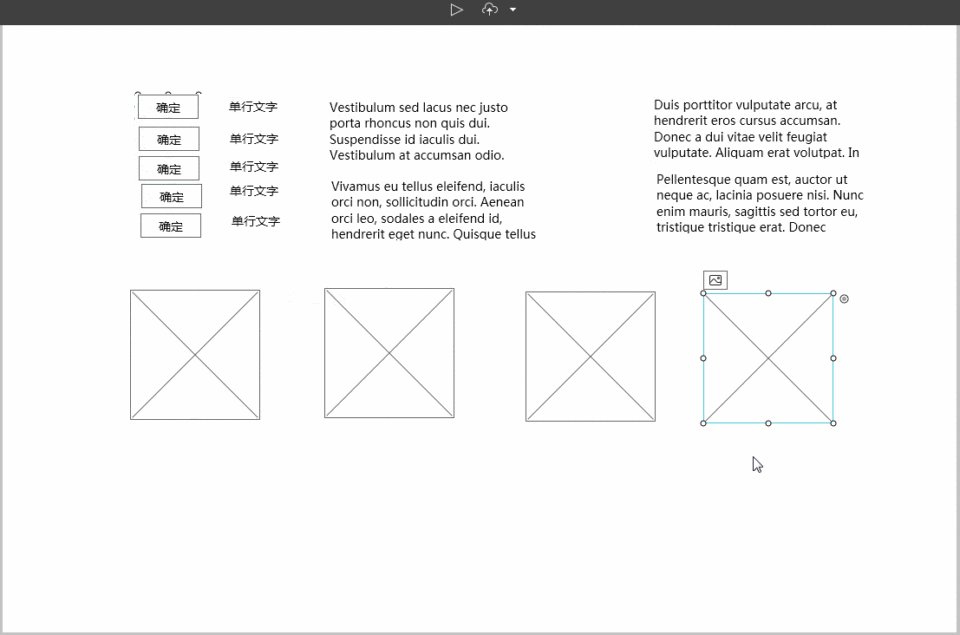
打開Mockplus,點擊新建項目,選擇“手機”項目類型與合適的頁面尺寸,點擊“確定”即創建成功,是不是不能更簡單!無需任何文件創建操作,無需輸入任何文字!
底部導航欄制作。

在mockplus免費版與付費版的差別左側圖標選項卡中搜索你想要的圖標,配合單行文字組件,只需數秒即可完成底部導航欄制作。將圖標與單行文字編為組,大小、樣式、文字均可編輯。
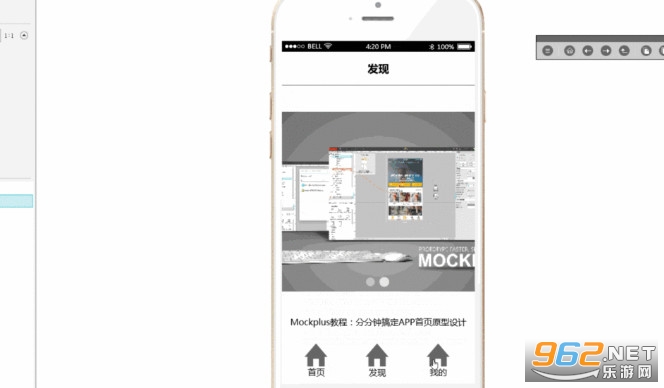
制作原型內容頁面
在項目樹中新建三個內容頁面,在左側的組件選項卡中搜索需要的組件,拖拽應用即可。

首頁”頁面用到的組件:形狀組件、搜索框組件、圖片組件、多行文字組件。
“發現”頁面用到的組件:形狀組件、圖片組件、多行文字組件
“我的”頁面用到的組件:圖標組件、多行文字組件、按鈕組件
Mockplus提供接近200個封裝組件和3000個以上的圖標素材,同時支持訂閱組件庫,在最大程度上滿足您的原型設計需求。
使用內容面板快速切換內容
1.拖出內容面板,點擊“+”創建3個層,每層分別拖拽鏈接點連接到三個內容頁面。
2.將底部導航欄的三個選項依次連接到內容面板的三個層
演示與分享。

在Mockplus中,您可以通過8中方式演示與分享:
1.直接演示。
按下F5,或點擊頂部工具欄中的“演示”即可。
2.在線發布為HTML5網頁。
在主工具欄,點擊“發布并分享”。發布完成后,即可獲得一個網頁鏈接地址,復制這個地址,將它發送給同事或客戶。
3.導出HTML5的離線包
在主菜單中選擇“導出”、“導出HTML演示”。
4.導出可獨立運行的演示包(.exe或.app)。
在主菜單中選擇“導出”、“導出演示包”。
5.輸入原型碼,在手機中查看原型。
在主工具欄,點擊“發布”。發布完成后,即可獲得一個原型碼,將這個原型碼發送給同事或客戶。
6.掃描二維碼在手機中查看原型
直接掃碼。發布項目后,用手機在瀏覽器中掃碼,或者把二維碼截圖發給同事或客戶。
7.導出圖片
主菜單,“導出”,“導出圖片”。支持JPG和PNG兩種格式。
8.導出項目樹
主菜單,“導出”、“導出項目樹”。
總結:
坦率的講,Mockplus的原型設計流程幾乎是所有原型設計軟件中最方便的。無需基礎知識可快速上手,操作簡單,預覽方式多樣,中保真度。對于需要快速制作app原型的產品和設計師,Mockplus也是您的不二之選。
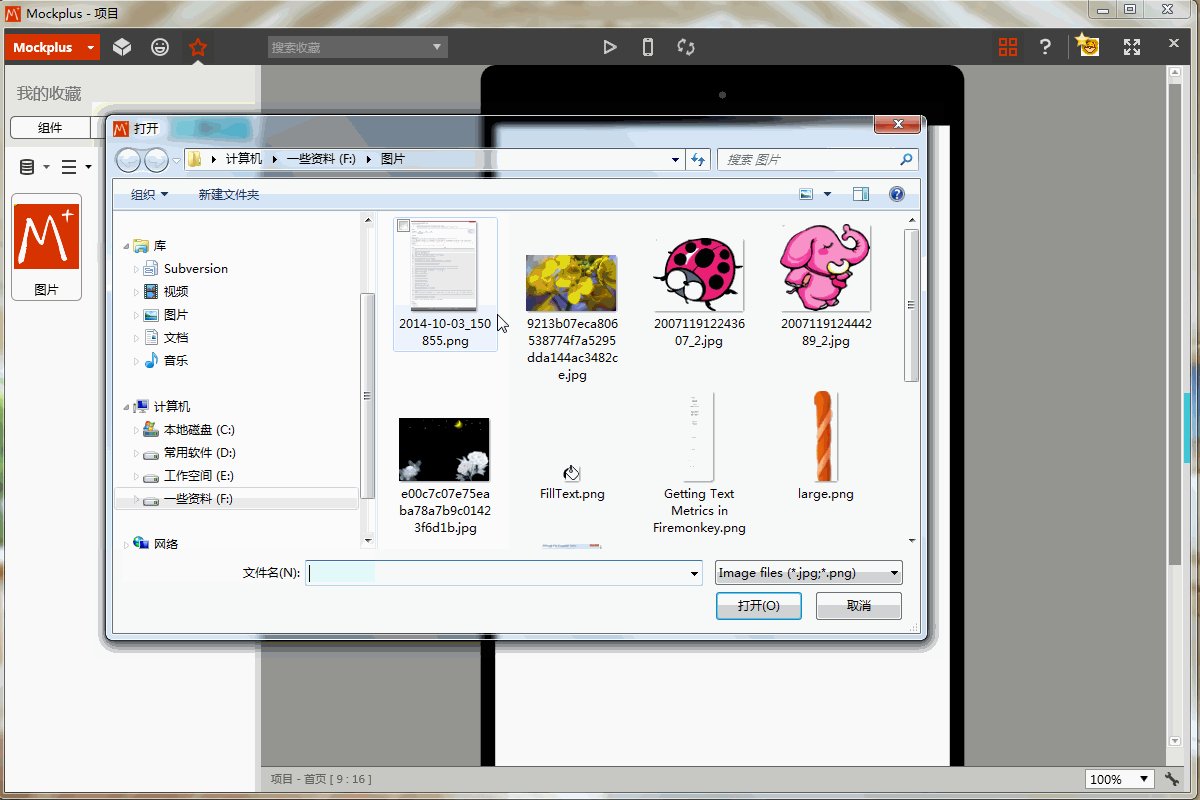
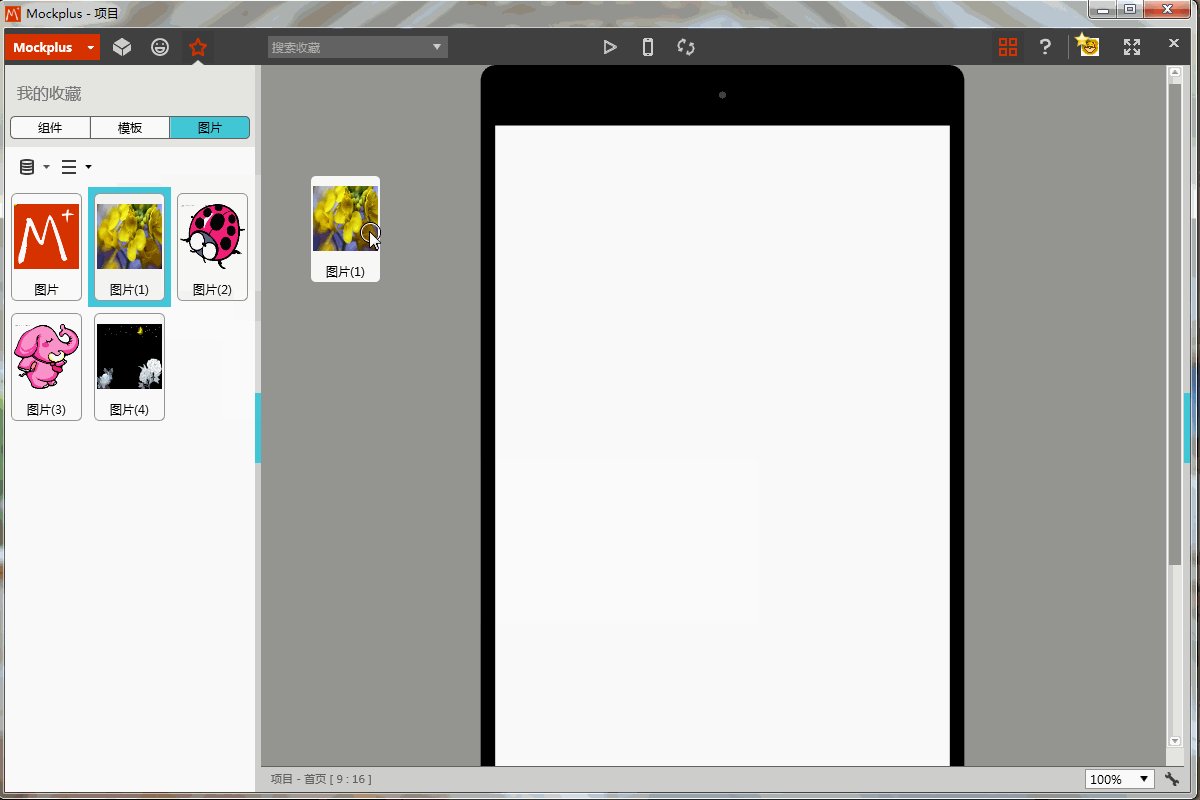
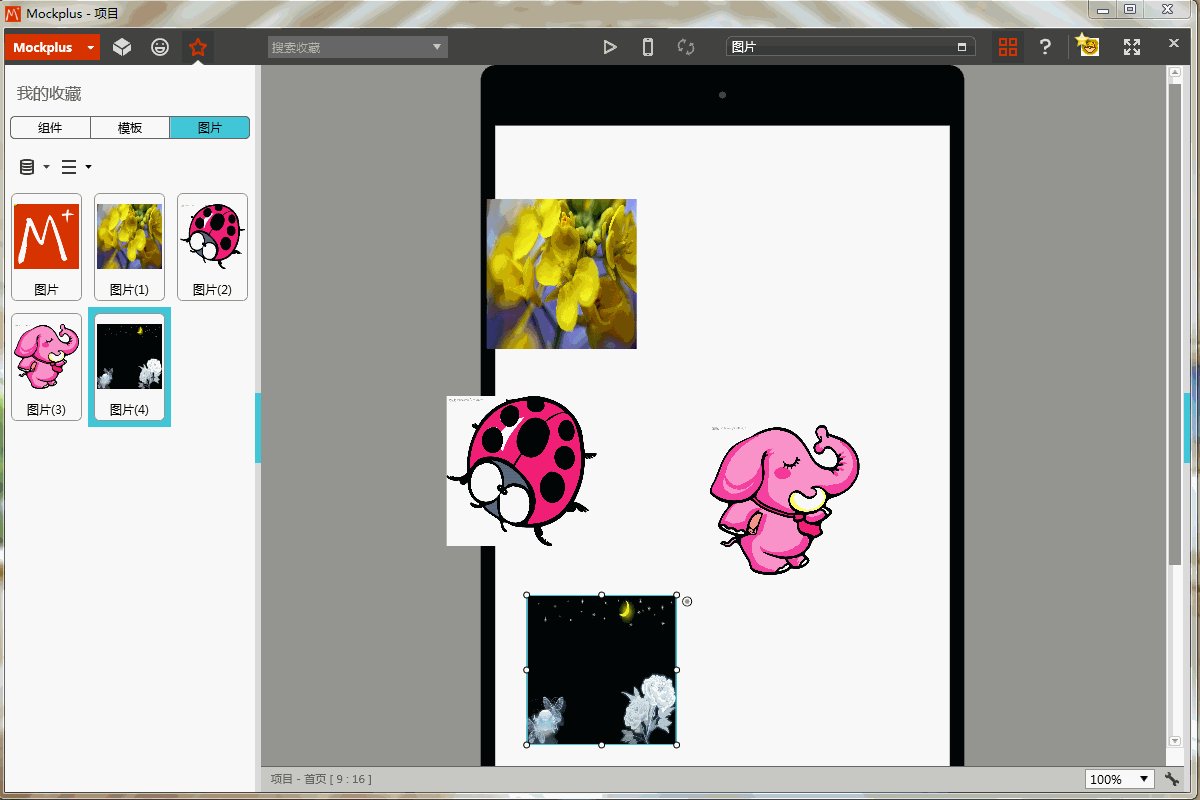
有項目打開時,定位到“我的收藏”的“圖片”選項,在下拉菜單選擇“批量導入圖片”,
根據提示選擇導入圖片。
完整演示如下:

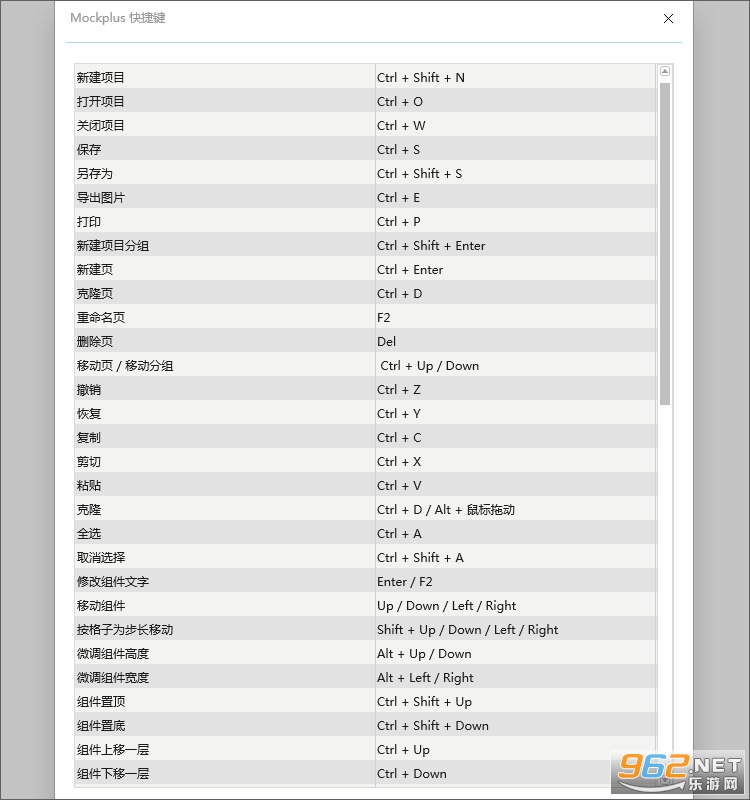
Mockplus快捷鍵
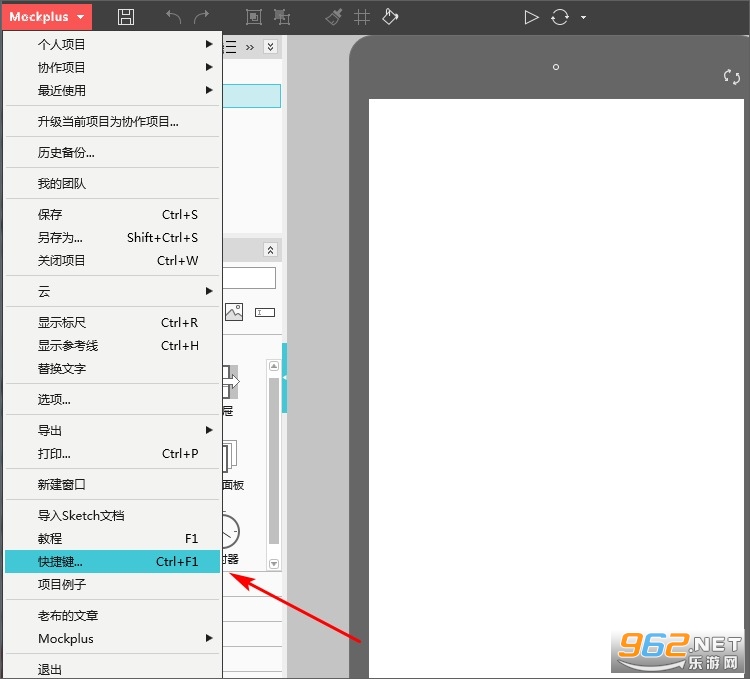
使用快捷鍵,可更迅速的實現你的操作,提高工作效率。 可在左上角Mockplus主菜單中點擊“快捷鍵”,或者按Ctrl+F1查看快捷鍵清單。


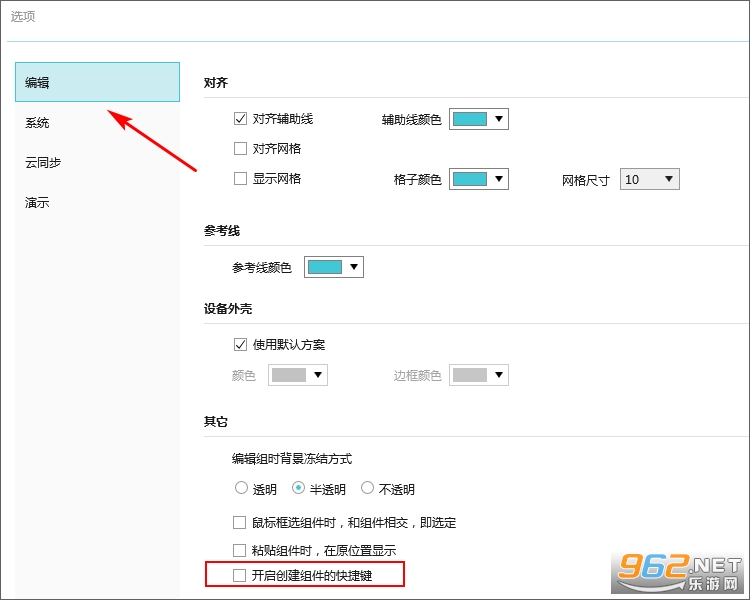
Mockplus支持使用字母熱鍵快速添加組件,要使用此項功能,需在選項窗口中勾選“開啟創建組件的快捷鍵”選項。

常用組件與其對應的字母快捷鍵陳列如下:
按鈕:B
單行文本:A
多行文本:T
形狀:S
圖標:C
圖片:E
輸入框:R
線段:X
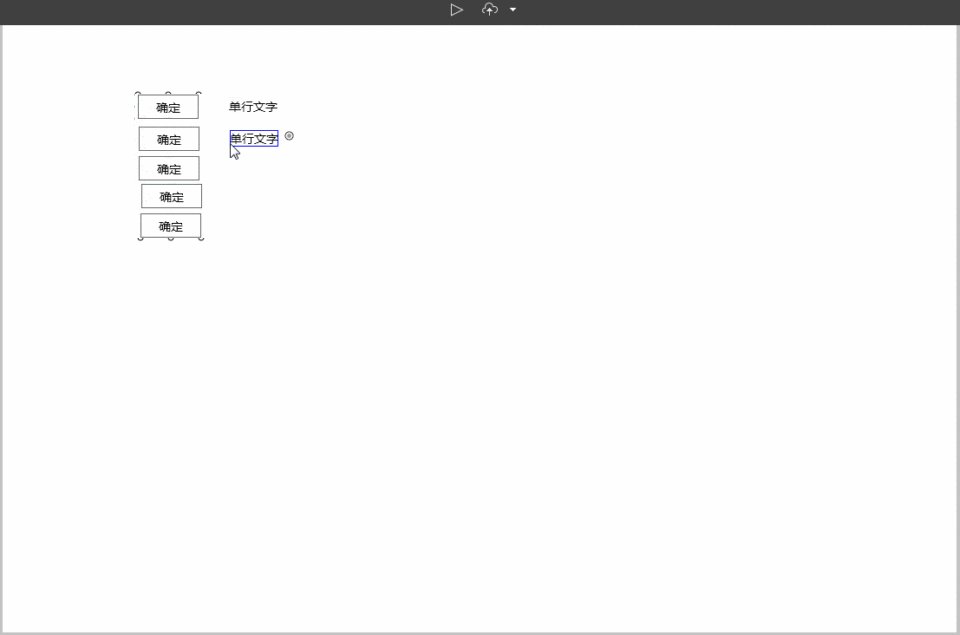
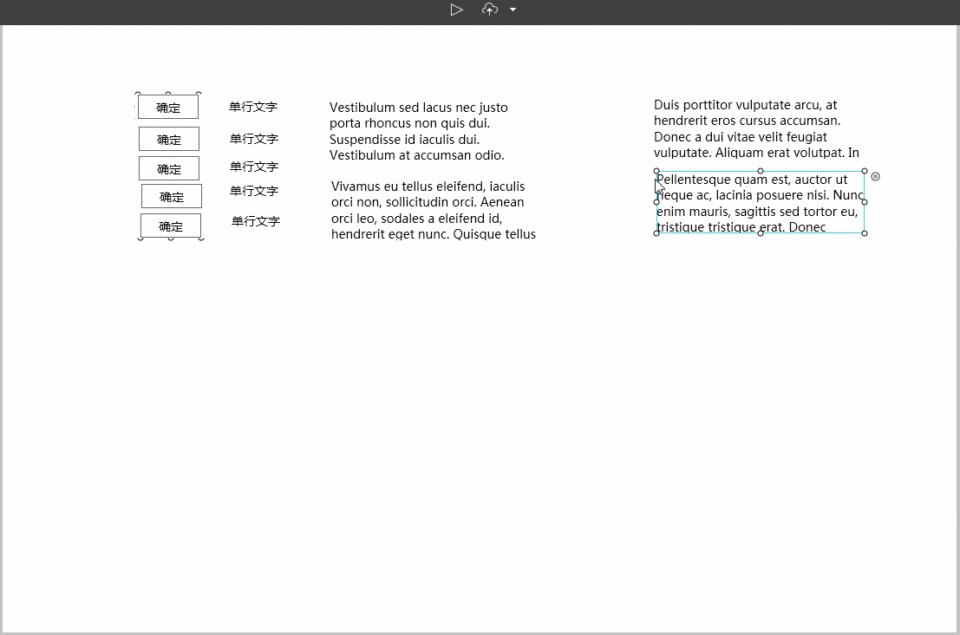
將鼠標移動到工作區,在鍵盤按下字母鍵,相應的組件將快捷創建于鼠標指定的位置。請看動圖:

Mockplus:產品原型設計,更快更簡單
簡潔高效的原型設計工具,輕松入門,快速設計,無縫協作
產品經理正在使用Mockplus RP設計原型
快速設計
組件封裝
200多個組件,mockplus-static.oss.ynvspm.cn拖拽即可快速構建界面
矢量圖標
3000多個圖標,界面設計更直觀、細膩
組件庫
自定義組件庫,輕松和他人分享更多組件
設計復用
母版、格子、格式刷等功能,快速復用設計
快速交互
組件交互
輕松拖拽,多種觸發方式和動畫效果
頁面交互
頁面跳轉輕松實現,操作簡單可視化
狀態交互
輕點鼠標,快速設置組件交互狀態
快速演示
一鍵預覽
完成設計后,一鍵預覽設計效果
真機演示
掃碼、小程序、手機APP查看原型
導出HTML
HTML在線演示,還可離線導出
團隊協作
多人協作一個原型項目
多人設計,自動同步,獲取編輯權限
在線審閱,獲取反饋
批量通知審閱者,隨時隨地討論原型
團隊管理,安全有序
成員、項目分組管理,權限明確
項目例子
App和網頁原型例子,內含組件運用、交互實例
對接開發,準確高效
Mockplus+iDoc,原型對接工作流,輕量項目可直接交付開發
在線評論
可@成員引用文檔
原型管理
自動備份源文件
全貌查看
原型邏輯更清晰
自動標注
輕松查看頁面標注信息
設計系統,共享規范
Mockplus+DS,讓原型更規范,讓規范更系統,讓復用更簡單
一鍵上傳
輕松創建設計規范
輕松分享
和團隊共享設計資源
快速復用
設計效率翻倍提升
對接Sketch
Sketch/Mockplus共享設計資源
Mockplus輕量級的設計理念,支持高效、低成本的原型設計,成為敏捷開發的理想選擇。用戶可以在各類組件之間隨意標記。預設組件和內置圖標讓設計過程更加便捷,內置圖標庫也在不斷更新中,簡單方便的導出選項,使得設計成果可以快速轉化為圖片或HTML格式,便于分享與展示。
熱門評論
最新評論